Technical specifications
Here you can find out important information about creating all the popular forms of online advertising. We would be delighted to put these together for you as part of a campaign.
IAB Standards

Wide skyscraper
Skyscraper’s big brother is even more eye-catching thanks to its wider format.
Dimensions (pixels): 160 x 600 px
File types: GIF/JPG/PNG/HTML5
Size: image files max. 40-90 kB, HTML5 200-400 kB

Leaderboard
Leaderboards provide plenty of space to get your message across and are generally positioned in the top third of a website or above the header.
Dimensions (pixels): 728 x 90 px
File types: GIF/JPG/PNG/HTML5
Size: image files max. 40-90 kB, HTML5 200-400 kB

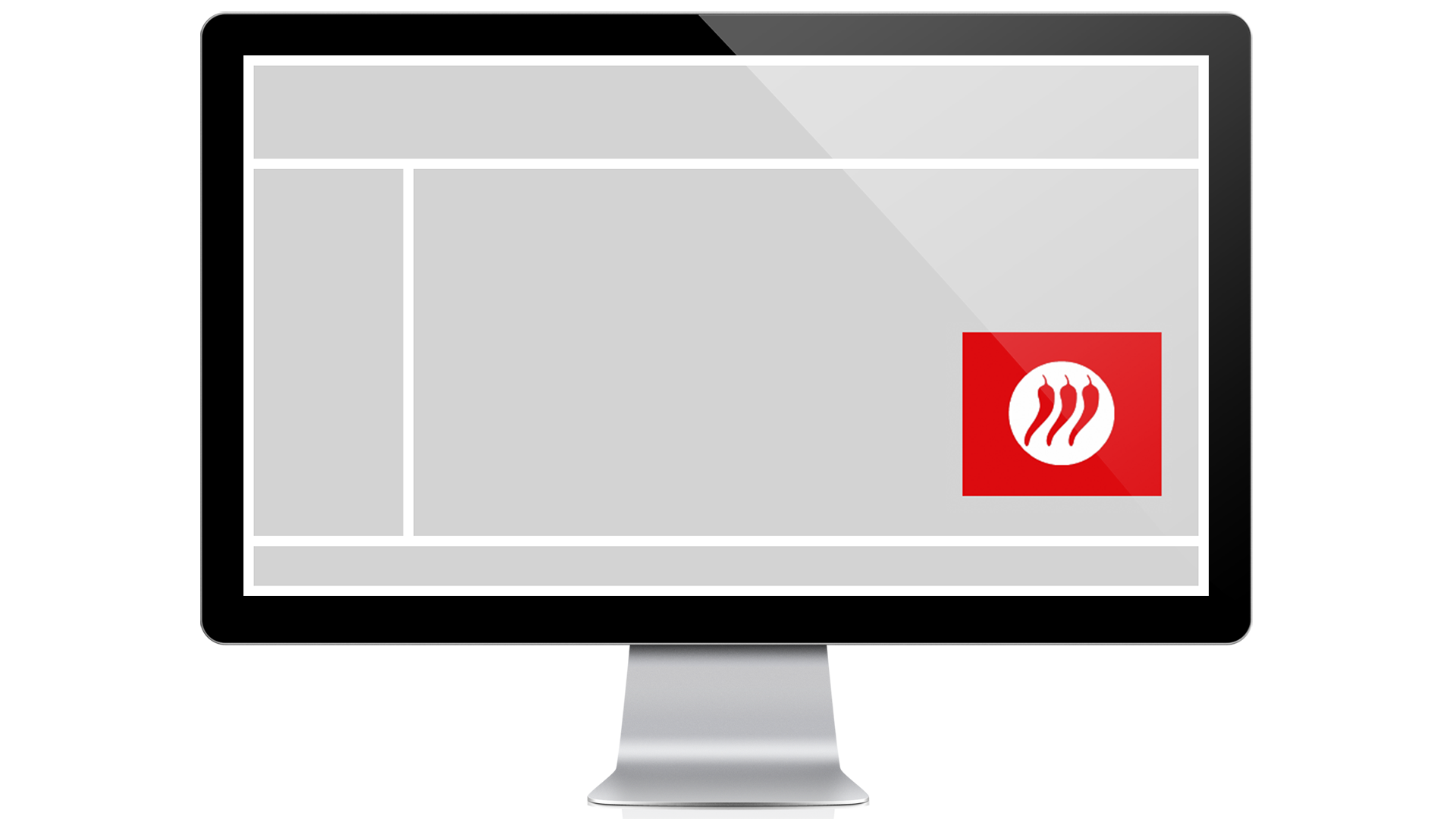
Medium rectangle
Medium rectangle ad units are directly integrated into a website’s editorial content, allowing them to attract a high level of attention.
Dimensions (pixels): 300 x 250 px
File types: GIF/JPG/PNG/HTML5
Size: image files max. 40-90 kB, HTML5 200-400 kB
Mobile ads

Large mobile banner
Large mobile banners appear at the top, in the middle or on the lower edge of the page, take up around a third of the page and are clickable.
Dimensions (pixels): 320 x 50 px, 300 x 50 px,
retina resolution possible: 640 x 100 px or 600 x 100 px
File types: GIF/JPG/PNG/HTML5
Size: image files max. 20 kB, HTML5 max. 200 kB

Mobile leaderboard
Banners optimised for mobile devices with plenty of space to get your message across.
Dimensions (pixels): 320 x 50 px, 300 x 50 px,
retina resolution possible: 640 x 100 px or 600 x 100 px
File types: GIF/JPG/PNG/HTML5
Size: image files max. 20 kB, HTML5 max. 200 kB

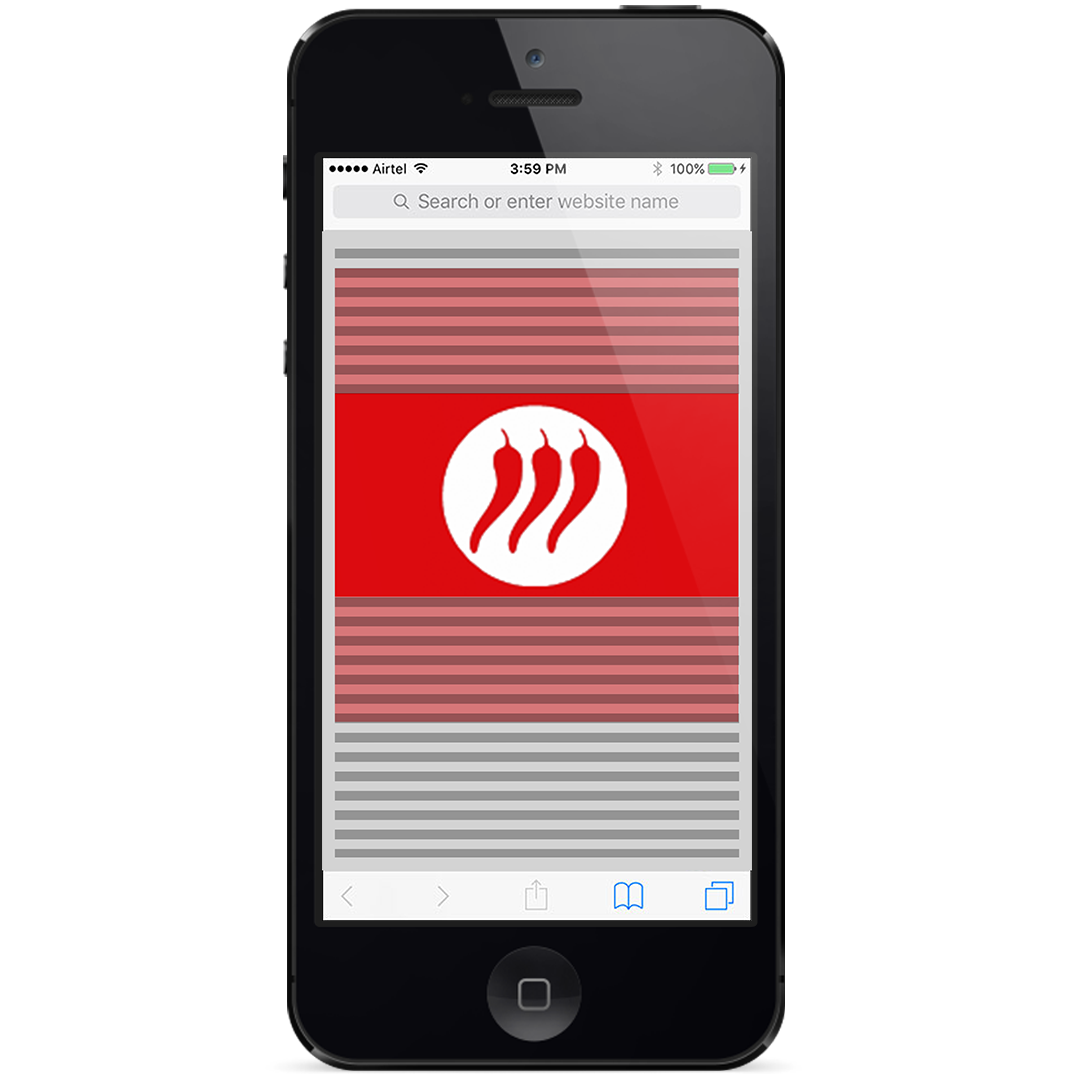
Parallax
Advertising banners which respond to scrolling. They are placed behind the content so that they are only gradually revealed.
Dimensions (pixels): 320 x 480 px
File types: GIF/JPG/PNG/HTML5
Size: image files max. 20 kB, HTML5 max. 200 kB
Special formats

Billboard
Thanks to their sheer size, billboards create a striking impression when they are optimally positioned in the user’s direct field of vision.
Dimensions (pixels): 970 x 250 px
File types: GIF/JPG/PNG/HTML5
Size: image files max. 40-90 kB, HTML5 200-400 kB

Halfpage
Half-page banners stand out for their unmissable format and optimum integration into the page structure.
Dimensions (pixels): 300 x 600 px
File types: GIF/JPG/PNG/HTML5
Size: image files max. 40-90 kB, HTML5 200-400 kB

Floor Ads
Floor ads overlay the page and create an effective impression by acting like footers on the lower edge of the browser window.
Dimensions (pixels): 1200 x 200 px, expanded to 1200 x 400 px
File types: GIF/JPG/PNG/HTML5
File size: initial load max. 150 kB + additional max. 300 kB *host-initiated subload

Interstitial ads
Full-screen ads which cover entire video screens. The main difference between banner ads and interstitial ads is that the latter cover the entire screen, making them more eye-catching and effective.
Dimensions (pixels): 400 x 400 px, 800 x 600 px
File types: GIF/JPG/PNG/HTML5
File size: max. 150 kB

Mobile interstitial ads
Full-screen mobile interstitial ads create high brand awareness. Advertisers can choose whether the interstitial ad needs to be closed manually by users or whether it closes automatically.
Dimensions (pixels): 300 x 300 px
File types: GIF/JPG/PNG/HTML5
File size: image files max. 20 kB, HTML5 max. 200 kB

Native ads/combinations of images and text
Native ads are a form of advertising which fit seamlessly into a website’s editorial content, allowing them to attract the user’s attention.
Readers hardly notice the difference between original articles and teaser ads because the design and layout of native ads purposefully match the website’s other content. Website operators therefore reserve the right to change the ads so that they blend harmoniously with their site’s visual design.
A range of image formats and text lengths are used to ensure that native ads are positioned ideally on the page. It is also possible to use different themes.
Please contact us if you would like support with designing your mock-ups – we would be more than happy to help!
Dimensions (pixels): 627 x 627 px, 600 x 314 px, 1000 x 750 px, 712 x 400 px and 1200 x 1000 px
File types: .jpg or .png
Resolution: 72 dpi
Size: max. 100 kB
Text: all text lengths refer to the number of characters including spaces.
Header 1: max. 25 characters
Header 2: max. 60 characters
Body 1: max. 90 characters
Body 2: max. 200 characters
Body 3: max. 350 characters
CTA 1: max. 20 characters
CTA 2: max. 60 characters
Headline only 1: max. 60 characters
Headline only 2: max. 140 characters
Video ads

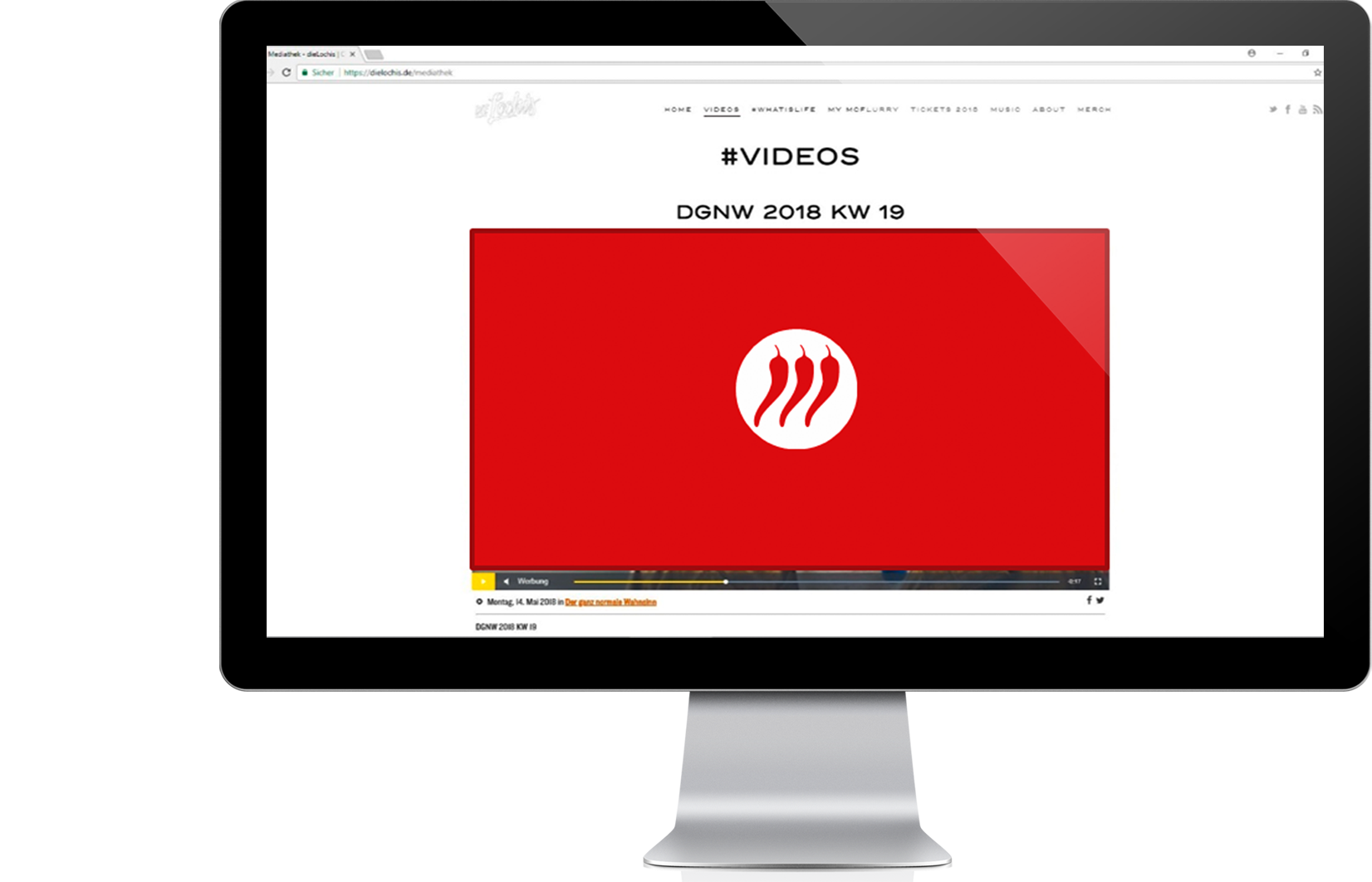
Instream videos (pre-roll, mid-roll, post-roll)
As the name implies, instream video ads are always permanently embedded into a stream. It can therefore be assumed that the contents of the video ad are successfully picked up on by viewers. Generally speaking, instream videos are played before, after or in the middle of the main video content. This remains the most reliable and frequently used method of placing video ads in relevant video settings.
Dimensions (pixels): 480 x 360 px (4:3), 640 x 360 px (16:9), 1920 x 800 px (5:2)
File types: H.264 (MP4), FlashVideo (FLV), WebM, MOV, AVI, MPEG, WMV, MPG, MP3 or AAC (audio)
Standards: VAST 2.0 or VAST 3.0
Size: max. 40 MB
Length: max. 60 sec., recommended < 15 sec.
Image frequency: max. 30 fps
Delivery: physical or as a redirect

Outstream videos (in-page, in-feed)
Outstream videos are video ads which exist outside of video content. They are often used between text-based content. Videos displayed in the middle of editorial content are known as in-feed videos. They appear as users scroll down the web page and are usually surrounded by website content. There are also in-page videos, which are integrated into a traditional form of display (billboards). Users generally find outstream videos less intrusive than instream videos.
Dimensions (pixels): 480 x 360 px (4:3), 640 x 360 px (16:9), 1920 x 800 px (5:2)
File types: H.264 (MP4), FlashVideo (FLV), WebM, MOV, AVI, MPEG, WMV, MPG, MP3 or AAC (audio)
Standards: VAST 2.0 or VAST 3.0
Size: max. 40 MB
Length: max. 60 sec., recommended < 15 sec.
Image frequency: max. 30 fps
Delivery: physical or as a redirect
Newsletter

Height: no specifications, recommendation: max. 1000 px
Width: max. 600 px
Size: max. 150 kB
Delivery: as a compressed ZIP file + where possible, including the plain text version
Limitation: jpg or gif images
Excluded: CSS files, background images, scripts, plug-ins (no JavaScript, no Flash)
General information about delivering advertising material
Submission
Please send material to creativesde@adpepper.com
Delivery deadline: 5 working days in advance
Size
The advertising material must not exceed 150 kB
Exceptions possible on request for special advertising material
Format
Maximum running time of an HTML5 animation: 30 seconds
Frame rate: max. 18 frames per second (fps)
Delivery
- As redirects/ad server tags
Physical delivery of the HTML5 advertising material: creation according to our specifications (see HTML5 ad specs)
iLead
Requirements for CPL (iLead campaign)
We only need the physical advertising material. This must be created in accordance with our HTML5 ad specs, i.e. no tags or redirects. We can only provide one click URL for all advertising material per CPL campaign.
We need a fallback for HTML5 formats. Fallbacks are static banners which act as back-ups. They are used if the animated banners cannot be played for technical reasons.
HTML5 ad specs
The advertising material must be delivered as a .ZIP file containing the index.html file.
The maximum file size is 400 kB.
All attachments (image files or JavaScript) should be in the same folder structure or a subfolder. For example, my_image.jpg or images/my_image.jpg is acceptable but images/something/my_image.jpg is not.
The file path should be as follows:
orIn Zwischenablage kopierenIn Zwischenablage kopierenwhen the file is in the .ZIP folder.
- External resources should always begin with HTTPS. All external file content must accordingly be SSL compliant.
The following meta tag should be added to the index file so that the size of the advertising material is specified during the upload.
Example: 300 x 250 banner
In Zwischenablage kopierenThe click URL must not be embedded in the advertising material. Instead, it needs to be delivered separately and will be integrated into the ad server by ad pepper. The ad server displays the HTML5 banners in an iframe. The click URLs are integrated into the iframe SRC as GET parameters (clickUrl1, clickUrl2, clickUrl3 etc.). These parameters must be read by the advertising material and integrated in the required place.
Multiple click URLs are possible. All click URLs are transmitted to the advertising material as GET parameters and can be retrieved and used accordingly.
If your HTML5 advertising material needs to be displayed on a mobile device, your material needs to be MRAID compatible. This needs to be included in the advertising material’s script.
In Zwischenablage kopieren- You can use the following code to import the click URLs from the iframe SRC into the advertising material:In Zwischenablage kopieren
- The individual click URLs are saved in the “clickUrl” array and can be used in the source code as a click event:In Zwischenablage kopieren
Just some of our clients